Solo Project
Yesterday, I completed my first project at Hack Reactor Remote. The goal of the project was to create a ‘minimum viable product’, or a web app with a very limited scope. This was done over the course of two days!
LOL Whiteboard
For my project, I decided I wanted to build something League of Legends (LOL) related. While brainstorming, I initially wanted to make a strategic whiteboard app that used the League of Legends map as a background:

However, this was before I realized that the MVP project was only 2 days long. So I scoped down.
LOL Champion Viewer
My next idea was to make a League of Legends champion viewer displaying all the characters of the game. Users would be able to interact with images by clicking on them and the app would display info in a polished and pretty way. This idea though, didn’t align with my personal development goals.
My Goals
My goals for this MVP project was to develop a web app using the MEAN stack. The stack consists of using four primary technologies: MongoDB, Express, AngularJS (not Angular 2), and Node.js. Of the four pieces of tech, I was the most comfortable with the backend using Node and Express. Therefore, I wanted to focus on learning MongoDB and AngularJS.
With a League of Legends champion viewer, I estimated that I would barely be interacting with the backend and MongoDB. Essentially, I would just send a GET request for champion data, and boom, done. That would be one single HTTP request for the entire app. Although there would have been heavy work with Angular routing and views (more on this later), it would be a project primarily focused on Angular with little work elsewhere. I wanted an app that required a more even distribution of work throughout the tech stack.
lol-champions
So I landed on a League of Legends timeline-like app where users could add a champion to the board and add notes under each champion. This allowed me to explore a bit more with MongoDB, creating new Documents for each champion added with an array of notes.
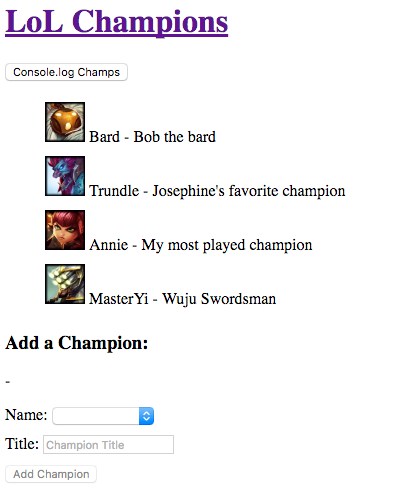
On the first day, I quickly set up a Node server using express, that had a /champions API route. The /champions route responds to GET and POST requests. On a GET request, the server queries MongoDB for all the pre-existing champions on the board and returns all entries. On a POST, the user would send JSON consisting of a champion name, and short title/description. This would add a new document containing the name, title, and image for the champion (from the Riot static data server). By the end of the first day, I had something that looked like this:

While this met what I perceived as the minimum requirements for the MVP project, I wanted to do more. I planned for a better UI, note functionality, and multiple Angular views.
Second Day
On the second day, I started out with implementing the notes feature. At the point where I left off the first day, each champion post document structure didn’t have a notes field. Therefore, I had to modify my existing database architecture to add the notes array.
After this was done, I created a simple note submission form under each champion.
One Rabbit Hole
After completing my note submission, I wanted to improve the UI. I stumbled upon angular-deckgrid. This seemed like a nice display library for my champions but with one caveat – it hasn’t been updated since 2014! I disregarded this and tried using this library.
However, I quickly ran into the issue of my controller’s scope change not updating the deckgrid’s directive. 🙁
For the functionality I was desiring (adding a note via a submit button), I ran into the issue of the deckgrid directive not having access to my controller. While I could add my main controller to the directive, this was not an elegant solution because there were now two instances of my controller.
Therefore, I reverted back a bit and decided to code without random libraries so that I could understand exactly how my code interacted with itself without other people’s code disrupting mine.
Bootstrap – Angular – Bootstrap
In the next part of working on MVP, I think fatigue was setting in and my workflow was bouncing back and forth.
After removing deckgrid, I decided to learn and use Bootstrap to style my app. Once I added bootstrap to my project via css and angular-ui-bootstrap (didn’t get to use these directives, unfortunately), I turned back to Angular to add some new views (pages).
Previously, I wasn’t using ng-view, making my app a literal single page app (haha). Therefore, I injected ngRoute in order to use $routeProvider for rendering views while visiting links. As a proof of concept, I added a landing page for my app and contact page and the main portion of my app was moved to the ‘tracker’ page. Then, I moved back to bootstrap.
After experimenting and perusing Bootstrap documentation, I styled my app a bit and I was done!
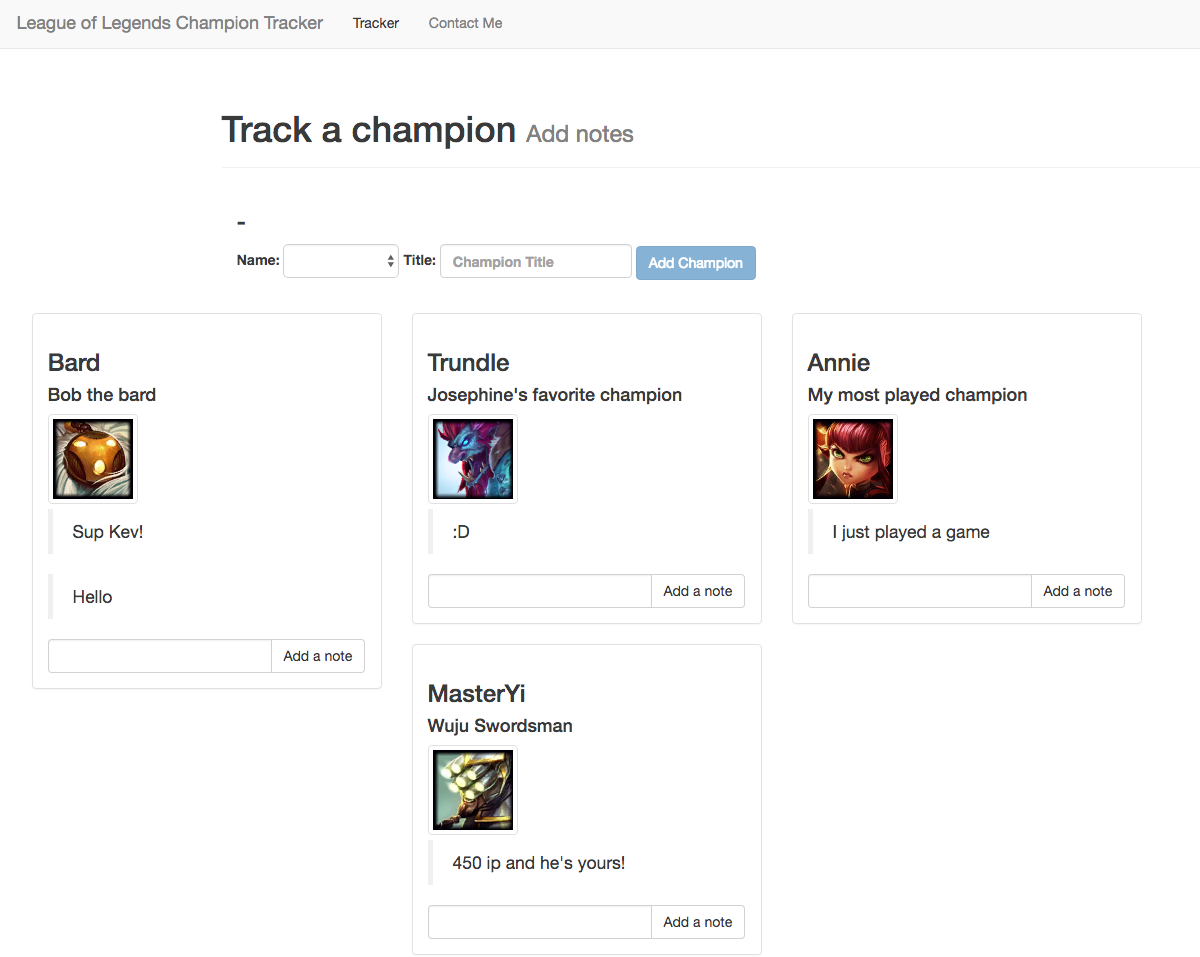
Final product image:

Closing Thoughts
It was really fun to work solo and build my first ‘completely solo-developed no-template full-stack MEAN’ web application. I wouldn’t have imagined building something like this just a few months/weeks ago.
You can check out my lol-champions site deployed on
Heroku: https://guarded-shelf-26292.herokuapp.com/ and at